Surprisingly enough, I haven’t seen that many drop-down menus online that have the following:
- Still work without JavaScript (css-based)
- tabbing through menus functional
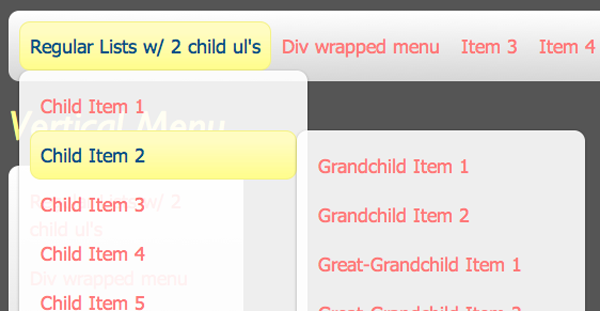
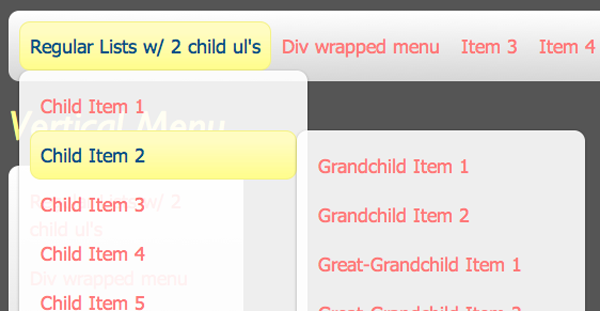
So I thought I’d put my money where my mouth is. Here is the Ryan Tvenge rendition of Dropdown Menus.

The html
<ul class="nav fade">
<li><a href="#">Regular Lists w/ 2 child ul's</a>
<ul>
<li><a href="#">Child Item 1</a></li>
<li><a href="#">Child Item 2</a>
<ul>
<li><a href="#">Grandchild Item 1</a></li>
<li><a href="#">Grandchild Item 2</a>
<ul>
<li><a href="#">Great-Grandchild Item 1</a></li>
<li><a href="#">Great-Grandchild Item 2</a></li>
<li><a href="#">Great-Grandchild Item 3</a></li>
</ul>
</li>
<li><a href="#">Grandchild Item 3</a></li>
</ul>
</li>
<li><a href="#">Child Item 3</a></li>
<li><a href="#">Child Item 4</a></li>
<li><a href="#">Child Item 5</a></li>
</ul>
</li>
<li><a href="#">Div wrapped menu</a>
<div>
You can put any html in here you want
<ul>
<li><a href="#">Even Lists</a></li>
<li><a href="#">Even Lists</a></li>
<li><a href="#">Even Lists</a></li>
</ul>
</div>
</li>
<li><a href="#">Item 3</a></li>
<li><a href="#">Item 4</a></li>
<li class="right"><a href="#">Right-Aligned Menu</a>
<ul>
<li><a href="#">Child Item 1</a></li>
<li><a href="#">Child Item 2</a>
<ul>
<li><a href="#">Grandchild Item 1</a></li>
<li><a href="#">Grandchild Item 2</a>
<ul>
<li><a href="#">Great-Grandchild Item 1</a></li>
<li><a href="#">Great-Grandchild Item 2</a></li>
<li><a href="#">Great-Grandchild Item 3</a></li>
</ul>
</li>
<li><a href="#">Grandchild Item 3</a></li>
</ul>
</li>
<li><a href="#">Child Item 3</a></li>
<li><a href="#">Child Item 4</a></li>
<li><a href="#">Child Item 5</a></li>
</ul>
</li>
</ul>
<h2>Vertical Menu</h2>
<ul class="nav vertical fade">
<li><a href="#">Regular Lists w/ 2 child ul's</a>
<ul>
<li><a href="#">Child Item 1</a></li>
<li><a href="#">Child Item 2</a>
<ul>
<li><a href="#">Grandchild Item 1</a></li>
<li><a href="#">Grandchild Item 2</a>
<ul>
<li><a href="#">Great-Grandchild Item 1</a></li>
<li><a href="#">Great-Grandchild Item 2</a></li>
<li><a href="#">Great-Grandchild Item 3</a></li>
</ul>
</li>
<li><a href="#">Grandchild Item 3</a></li>
</ul>
</li>
<li><a href="#">Child Item 3</a></li>
<li><a href="#">Child Item 4</a></li>
<li><a href="#">Child Item 5</a></li>
</ul>
</li>
<li><a href="#">Div wrapped menu</a>
<div>
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
</div>
</li>
<li><a href="#">Item 3</a></li>
<li><a href="#">Item 4</a></li>
<li><a href="#">Item 5</a></li>
</ul>
The CSS
/* CSS Dropdowns */
.nav { clear: both; list-style: none; padding: 0; margin: 0; float: left; width: 100%; }
.nav.vertical { height: auto; }
.nav li { display: inline-block; float: left; position: relative; }
.nav li:hover, .nav li.hover { z-index: 1; }
.nav li li { display: block; float: none; }
.nav li a { display: block; }
.nav.vertical li { float: none; display: block; }
.nav ul, .nav div, .nav li:hover ul ul, .nav li.hover ul ul { position: absolute; left: -9999px; top: 0; opacity: 0; }
.nav.fade ul, .nav.fade div, .nav.fade li:hover ul ul, .nav.fade li.hover ul ul { transition: opacity .2s linear; -webkit-transition: opacity .2s linear; -moz-transition: opacity .2s linear; -o-transition: opacity .2s linear; }
.nav div ul { position: static; left: 0; opacity: 1; padding: 0; background: none; }
.nav li:hover ul, .nav ul li:hover ul, .nav li:hover div,
.nav li.hover ul, .nav ul li.hover ul, .nav li.hover div { left: 0; top: auto; height: auto; opacity: 1; }
.nav li:hover.right ul, .nav li:hover.right div,
.nav li.hover.right ul, .nav li.hover.right div { left: auto; right: 0; }
.nav li:hover.right li:hover ul, .nav li.hover.right li.hover ul { right: 250px; }
.nav li.hover ul li.hover ul ul, .nav li:hover ul li:hover ul ul, .nav.vertical li:hover ul ul ul, .nav.vertical li.hover ul ul ul, .nav div ul { position: static; left: 0;
/* box-shadow */-moz-box-shadow: none; -webkit-box-shadow: none; box-shadow: none;
}
/* Customizable Areas */
.nav { padding: 10px; margin-bottom: 20px; /* css3 */ -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px;
/* Gradients */
background: #ffffff; /* Old browsers */
background: -moz-linear-gradient(top, #ffffff 0%, #d6d6d6 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(100%,#d6d6d6)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #ffffff 0%,#d6d6d6 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #ffffff 0%,#d6d6d6 100%); /* Opera11.10+ */
background: -ms-linear-gradient(top, #ffffff 0%,#d6d6d6 100%); /* IE10+ */
background: linear-gradient(top, #ffffff 0%,#d6d6d6 100%); /* W3C */
}
.nav div, .nav ul { width: 250px; background: #fff; color: #000; background: rgba(255,255,255,.9); padding: 10px;
/* border-radius */ -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px;
/* box-shadow */-moz-box-shadow: 0px 1px 4px rgba(0,0,0,.3); -webkit-box-shadow: 0px 1px 4px rgba(0,0,0,.3); box-shadow: 0px 1px 4px rgba(0,0,0,.3);
}
.nav ul ul ul { background: none; padding: 0; }
.nav div { padding: 10px; }
.nav li a { padding: 10px;
/* css3 */ -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px;
}
.nav li a:hover, .nav li a:focus, .nav li a.highlight { color: #005488; padding: 9px; border: 1px solid #f4f287;
/* gradients */
background: #fffcc1; /* Old browsers */
background: -moz-linear-gradient(top, #fffcc1 22%, #fffd8c 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(22%,#fffcc1), color-stop(100%,#fffd8c)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #fffcc1 22%,#fffd8c 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #fffcc1 22%,#fffd8c 100%); /* Opera11.10+ */
background: -ms-linear-gradient(top, #fffcc1 22%,#fffd8c 100%); /* IE10+ */
background: linear-gradient(top, #fffcc1 22%,#fffd8c 100%); /* W3C */
}
.nav li div a, .nav li ul a { }
.nav.vertical { width: 200px; }
.nav li ul li:hover ul, .nav li ul li.hover ul, .nav.vertical ul li:hover ul, .nav.vertical ul li.hover ul { left: 250px; top: 0; }
.nav.vertical li:hover ul, .nav.vertical li.hover ul, .nav.vertical li:hover div, .nav.vertical li.hover div { left: 200px; top: 0; }
CSS3 Transition Fading Option
If you add a class of “fade” to the parent <ul>, this will add CSS3 faded transitions to the menus.
Right-Aligned Menus
If you want a menu to go be aligned to the right, add a class of “right” to that menu’s parent <li>.
JS Helpers
There is also an accompanying JS file that helps out with a few things:
- Menus show up when tabbing. If you tab through the site, the appropriate menus will pop up. This does not happen out of the box with :hover pseudo classes and css.
- The menus work in IE6. This was something I was struggling with for awhile. I decided to put this feature in, just because it was so easy to do. I usually try to stay away from IE6 fixes. What the script is actually doing is adding a “hover” class to any anchor that is hovered over. This code also helps out with the tabbing feature.
- Highlighting parent anchor. When you’re mouse is hovered over a menu, the parent anchor of that menu will add the “highlight” class to that anchor, which essentially gives it the hover styling.
Vertical Option
What would a drop-down menu be without a vertical option. If you add a “vertical” class to the parent <ul>, the menu will format vertically and the menus will fly out to the right rather than down.
Outstanding Bug
The one bug that really drives me nuts right now is the fading out of the CSS3 transitions. On the vertical and right-aligned menus, it is fading to a different postion, then off of the screen. If anyone can find a fix for this, I would love to hear it.
The Code
demo // download